Cara Mempercantik Blog dalam 7 Menit bukan hal yang mustahil, jika Anda benar-benar sudah ahli dalam hal Edit mengedi template, dan sudah paham akan bahasa CSS, HTML dan JavaScript, hal tersebut mungkin-mungkin saja dilakukan.
Nah, lalu yang jadi masalah disini adalah, tidak banyak dari kita (termasuk saya) yang belum benar-benar menguasai bahasa CSS dan HTML, apalagi JavaScript, bisa dibilang hanya pengetahuan dasar tentang ketiga bahasa tersebut yang saya ketahui.
Tapi tenang saja, untuk mempercantik atau memperindah tampilan blog Anda tidak diwajibkan menguasai ketiga bahasa tersebut kok, karena sudah terdapat source yang bisa langsung Anda pasang untuk mempercantik tampilan blog
Daripada banyak ngomong mending langsung saja Anda simak, macam-macam source yang bisa langsung Anda copy dan paste untuk mempercantik Blog Anda.
Cara Mempercantik Tampilan Blog dengan Widget Social Media
Widget ini secara tidak langsung jika diletakkan di Sidebar blog agan menambah kecantikkan blog Anda sebanyak 10% haha, penasaran ? berikut penampakkannya :

Jika tertarik dengan widget social media yang dibuat oleh Mas Sugeng. berikut cara memasang atau menggunakannya, pertama buka dulu menu Template, lalu klik Edit HTML, setelah itu masukkan kode css dibawah ini
.social-box {
width: 280px;
padding: 10px 9px;
margin: 0;
overflow: hidden;
background-color: #f2f2f2;
border: 1px solid #f2f2f2;
text-align: center;
}
.social-item-outer {
background: #f8f8f8;
margin: 0 0 0 8px;
overflow: hidden;
float: left;
display: inline-block;
}
.social-item-outer:first-child {
margin-left: 0px;
}
a.social-item-box {
display: block;
color: #4b4b4b;
float: left;
width: 64px;
overflow: hidden;
margin: 0;
padding: 4px 0;
background-image: url("http://4.bp.blogspot.com/-BijS0OXNqUM/Ub9XA_RlZLI/AAAAAAAACCM/c19K_XX4R30/s1600/csg-51bf56d8dd195.png");
background-repeat: no-repeat;
}
.facebook-box {
background-position: 7px 4px;
}
.counter {
margin: 60px 0 0 0;
font-family: 'Oswald',Verdana,Sans-serif;
line-height: 1.2em;
font-size: 16px;
font-weight: 500;
}
.social-title {
color: #888;
font-size: 11px;
}
.twitter-box {
background-position: -153px 4px;
}
.googleplus-box {
background-position: -233px 4px;
}
.rss-box {
background-position: -73px 4px;
}
width: 280px;
padding: 10px 9px;
margin: 0;
overflow: hidden;
background-color: #f2f2f2;
border: 1px solid #f2f2f2;
text-align: center;
}
.social-item-outer {
background: #f8f8f8;
margin: 0 0 0 8px;
overflow: hidden;
float: left;
display: inline-block;
}
.social-item-outer:first-child {
margin-left: 0px;
}
a.social-item-box {
display: block;
color: #4b4b4b;
float: left;
width: 64px;
overflow: hidden;
margin: 0;
padding: 4px 0;
background-image: url("http://4.bp.blogspot.com/-BijS0OXNqUM/Ub9XA_RlZLI/AAAAAAAACCM/c19K_XX4R30/s1600/csg-51bf56d8dd195.png");
background-repeat: no-repeat;
}
.facebook-box {
background-position: 7px 4px;
}
.counter {
margin: 60px 0 0 0;
font-family: 'Oswald',Verdana,Sans-serif;
line-height: 1.2em;
font-size: 16px;
font-weight: 500;
}
.social-title {
color: #888;
font-size: 11px;
}
.twitter-box {
background-position: -153px 4px;
}
.googleplus-box {
background-position: -233px 4px;
}
.rss-box {
background-position: -73px 4px;
}
Lanjut pergi ke Tata Letak, lalu klik Tambahkan Gadget, nanti akan ada banyak pilihan, pilih saja HTML/Javascript dan pastekan kode dibawah ini
<div class="social-box">
<div class="social-item-outer">
<a class="social-item-box facebook-box" href="http://www.facebook.com">
<div class="counter">
76.098
</div>
<span class="social-title">Fans</span>
</a>
</div>
<div class="social-item-outer">
<a class="social-item-box twitter-box" href="http://twitter.com">
<div class="counter">
6.987
</div>
<span class="social-title">Followers</span>
</a>
</div>
<div class="social-item-outer">
<a class="social-item-box googleplus-box" href="http://plus.google.com">
<div class="counter">
4.987
</div>
<span class="social-title">Followers</span>
</a>
</div>
<div class="social-item-outer">
<a class="social-item-box rss-box" href="/feeds/posts/default">
<div class="counter">
398
</div>
<span class="social-title">Subcribers</span>
</a>
</div>
</div>
<div class="social-item-outer">
<a class="social-item-box facebook-box" href="http://www.facebook.com">
<div class="counter">
76.098
</div>
<span class="social-title">Fans</span>
</a>
</div>
<div class="social-item-outer">
<a class="social-item-box twitter-box" href="http://twitter.com">
<div class="counter">
6.987
</div>
<span class="social-title">Followers</span>
</a>
</div>
<div class="social-item-outer">
<a class="social-item-box googleplus-box" href="http://plus.google.com">
<div class="counter">
4.987
</div>
<span class="social-title">Followers</span>
</a>
</div>
<div class="social-item-outer">
<a class="social-item-box rss-box" href="/feeds/posts/default">
<div class="counter">
398
</div>
<span class="social-title">Subcribers</span>
</a>
</div>
</div>
Selanjutnya silahkan dilihat hasilnya, jika gagal cek dari awal apakah penempatan css sudah benar atau belum, pastikan meletakkan kode CSS tepat diatas ]]></b:skin>
Cara Mempercantik Tampilan Blog dengan Widget Social Share
Kalau yang diatas adalah Widget Social Media, yang artinya itu untuk meletakkan link menuju akun media sosial Anda sekarang kita akan membuat widget social share, dimana ini fungsinya sangat vital sekali untuk menjaring visitor dari Social Media, yang dimana semua kita tau, bahwa social media seperti facebook traffiknya bukan main-main, jadi sangat berpotensi sekali untuk kita 'curi'
Untuk membuat Widget Social Share ini banyak cara, ada yang dengan menggunakan Javascript, tapi ada juga yang hanya memanfaatkan HTML dan CSS.
Namun disini saya tidak akan membahasa keduanya, melainkan hanya yang kedua saja yang akan saya informasikan ke Anda ( widget social share html + css )
Untuk membuatnya cukup mudah, langsung saja copy lalu pastekan di bawah content Anda
<a expr:href='"http://www.facebook.com/sharer.php?u=" + data:blog.url' rel='nofollow' style='background:#3b5998; color:white; padding: 5px;'>Facebook</a>
<a expr:href='"http://plus.google.com/share?url=" + data:blog.url' rel='nofollow' style='background:#c0361a; color:white; padding: 5px;'>Google+</a>
<a expr:href='"https://twitter.com/intent/tweet?url=" + data:blog.url + "&text=" + data:post.title + "&via=blogmassugeng&lang=id"' rel='nofollow' style='background:#4099ff; color:white; padding: 5p;'>Twitter</a>
<a expr:href='"http://plus.google.com/share?url=" + data:blog.url' rel='nofollow' style='background:#c0361a; color:white; padding: 5px;'>Google+</a>
<a expr:href='"https://twitter.com/intent/tweet?url=" + data:blog.url + "&text=" + data:post.title + "&via=blogmassugeng&lang=id"' rel='nofollow' style='background:#4099ff; color:white; padding: 5p;'>Twitter</a>
Untuk penampakannya sangat simple ( flat design), biar Anda penasaran coba saja sendiri ya
Cara Memperindah Tampilan Blog dengan Fitur Read More
Ini yang tak kalah penting, dan bisa dibilang yang paling penting untuk mempercantik maupun memperindah tampilan blog Anda, karena dengan adanya Read More, maka blog akan tertata rapi.
Untuk cara membuat readmore, saya tidak akan jelasakan disini, karena apa ? dikarenakan saya sudah menulisnya beberapa waktu yang lalu, jika tertarik silahkan Anda baca disini Cara Membuat Readmore di Blog
Cara Memperindah Tampilan Blog dengan Fitur Related Post
Tak kalah penitng dengan Read More, ada Related Post, dimana fungsinya adalah untuk menambahkan artikel yang terkait dengan artikel yang sedang pengunjung baca, sedikit membingungkan memang, tapi begitulah adanya
Cara untuk menambahkan related post di blog pun juga sudah pernah saya bahasa sebelumnya, tidak percaya ? silahkan cek sendiri melalui link ini Cara Membuat Artikel Terkait
Gimana ? Tidak ada 7 Menit sudah jadi (sedikit) tambah indah dan cantik bukan blog Anda ? jika masih kurang puas silahkan Anda comot langsung template yang disediakan oleh para pembuat template seperti Mas Sugen, Damzacky dan kawan-kawan, ada yang gratis dan ada juga yang berbayar
Sampai disini dulu pembahasan mengenai Cara Mempercantik & Memperindah Tampilan Blog, jika ada waktu akan saya usakahan update.


















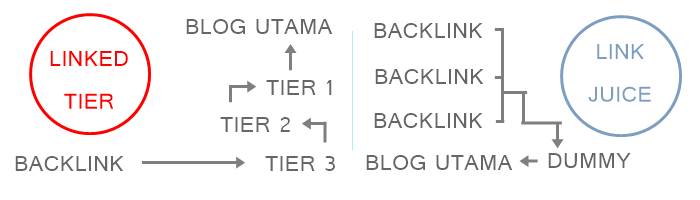
 Ini adalah Skema Tiered Link yang coba khusus saya buatkan untuk Anda, agar mudah dalam memahai Link Tier 1, 2, 3.
Ini adalah Skema Tiered Link yang coba khusus saya buatkan untuk Anda, agar mudah dalam memahai Link Tier 1, 2, 3.